本文章转自尼尔森博客
并进行翻译转发!
本文原始地址:
正文
随着2020年7月10日的3.20.6.0更新,我们将文本升级为使用TextMesh Pro。它们看起来更漂亮,提供更好的性能,并适用于旗帜,标语牌和标志牌。此外,它们还附带了一些新功能,供标志牌爱好者享用。
RGBA colors
从左到右:所有预定义的颜色,alpha从100%到0%,以及颜色和alpha的组合。
相关标签。<color>、<alpha>
最简单的改变颜色的方法是使用预定义的颜色名称,用<color=”颜色名称”>。预定义的颜色是区分大小写的:黑色(black)、蓝色(blue)、绿色(green)、橙色(orange)、紫色(purple)、红色(red)、白色(white)、黄色(yello)。对于其他颜色,应以<color=”#FFFFFF”>颜色代码的形式指定一个十六进制数字。
不透明度可以用<alpha=#FF>改变,也是基于十六进制值。
要在一个标签中同时使用这两种方法,可以使用<color=”#FFFFFFFF”>,最后两位数字保留为alpha值。这样可以减少格式化时使用的字符数,因为符号等有字符限制。
视觉上的区别
相关标签。<b>, <i>, <s>, <u>, <style>, <mark>.
文本可以用<b>来加粗字体(加粗),用<i>来斜体,用<s>来添加删除线(删除线),用<u>来添加下划线。
<style=styleName>标签可用于有效地将文本设置为预定义的视觉格式。预定义的样式是区分大小写的。标题、H1、H2、H3、C1、C2、C3、引用、链接。样式标签会在行与行之间持续存在,并且不会一直被其他样式覆盖,因此通常需要用</style>来关闭它们。
文本可以用<mark=FFFFFFFF>标签标记过来(高亮显示),最后两位数字保留为标记的字母值。例如,<mark=#FF00FF88>Some Text</mark>。
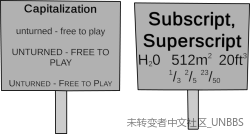
大写和字体解剖学
左:小写、大写和小写的演示。右:下标和上标的演示。
相关标签: lowercase(小写), uppercase(大写), allcaps(全大写), smallcaps(小写), sub(副大写), sup(超大写)
文本的大写可以通过三个标签之一来改变。然而,由于字符限制,手动指定大写往往比使用标签更有效。
lowercase和uppercase是不言自明的,allcaps是uppercase的别名。
第三个独特的选项是smallcaps,它使所有内容都大写,但缩小了事先没有大写的文本的大小。
行和段的排版
相关标签:align, line-height, line-indent, pos, indent, width, margin, margin-left, margin-right
默认的文本对齐方式可以通过<align>标签来覆盖。所有四种基本的水平对齐方式都是有效的:左、中、右、对齐。
<line-height>标签可用于手动调整行高(当前行和下一行之间的空间大小)–值的单位是像素(px)、ems(em)或百分比(%)。行的距离可以更近,也可以更远。
<line-indent>标签指定了每行开始时的缩进程度–值的单位是像素(px)、ems(em)或百分比(%)。它不会影响到包字行。
<pos>允许调整水平位置–值的单位是像素(px)、ems(em)或百分比(%)。它可以放在一行的任何位置,并且只影响后面的文本。它不会跨行持续存在,最好使用左对齐方式,以便于参考。
<indent>标签的功能与<pos>标签相同,但会在多行中持续存在(包括包字行)–值的单位是像素(px)、ems(em)或百分比(%)。
文本区域的水平宽度可以通过<width>标签进行调整,其值的单位为像素(px)、ems(em)或百分比(%)。大小从右侧对齐方式开始,向内调整。水平宽度不能大于文本对象的原始大小。
用<margin>标签调整文本的水平边距–值的单位是像素(px)、ems(em)或百分比(%)。该标签可从文本对象的两边进行调整。要只从左边或右边调整,可以使用<margin-left>或<margin-right>标签。
间距
从左至右:单倍行距的使用、字符间距和水平空间的演示、非断层空间的使用。
相关标签: space, cspace, mspace, nobr
通过<space=value>插入一个可指定的水平空间,使用像素(px)或ems(em)作为单位值。
使用<cspace>调整字符间距,使用像素(px)或ems(em)作为单位值。正值会使字符间距更远,负值会使字符间距更近。
使用<mspace>标签覆盖默认的字符间距,使用像素(px)或ems(em)作为单位值,使其成为单色字体。
通过使用<nobr>标签来强制插入不间断的空格,以防止单词被文字包装分开。
其他标签
相关标签: noparse
使用<noparse>禁用富文本,以便显示否则会被解释为标签的文本。
目前<page>和<link>都支持作为标签,但在涉及到vanilla资产时没有功能。不会发生分页,也不可能让玩家创建一个可点击的链接。
一些常见的标签–如字体、大小和voffset–被直接禁用,无法使用。这样的标签由于其可滥用性而被禁用。
 游戏交流区
游戏交流区 攻略区
攻略区 问答区
问答区 Mod发布区
Mod发布区 Mod地图发布区
Mod地图发布区 Mod技术区
Mod技术区 汉化区
汉化区 角色扮演交流区
角色扮演交流区 技术交流
技术交流 开服教程区
开服教程区 服务器宣传区
服务器宣传区 游戏更新公告区
游戏更新公告区 MiaBot框架
MiaBot框架 圆心云开服面板
圆心云开服面板 话题中心
话题中心 社区公告
社区公告 认证申请
认证申请 工具/软件区
工具/软件区 RGB颜色对照表
RGB颜色对照表 签到中心
签到中心 幸运抽奖
幸运抽奖 排行榜
排行榜 友情链接
友情链接 小黑屋
小黑屋 周边商城
周边商城









牛批